青益云记
平凡的人,平凡的事,平凡心做平凡事
「 Flex弹性布局 (上) 篇 」
- 前话
一直都想花时间去吃一下flex布局,虽然最近写的一些简单页面有使用到flex,但是具体实现还有一些常用属性并不了解,所以想写下这一篇留下记忆!部分内容参考第三发博客,文末提供相应链接
{dotted startColor="#ff6c6c" endColor="#1989fa"/}
flex布局则是一种新的布局方案,通过为修改父div的display属性,让父元素成为一个flex容器,从而可以自由的操作容器中子元素的排列方式。
例如我们让多个div横向排列,传统做法是使用浮动,但浮空后因为脱离文档流的缘故,父元素会失去高度,这又涉及了清除浮动等一系列的问题
而flex布局相对简单很多,修改父元素display:flex,你会发现div自动就排列成了一行,而且没有浮动之后的副作用,从回流角度考虑,flex的性能更优于float;随着浏览器不断兼容以及旧版本的淘汰,flex布局注定会成为更为流行的布局方案
{dotted startColor="#ff6c6c" endColor="#1989fa"/}
- Flex 布局是什么?
Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性
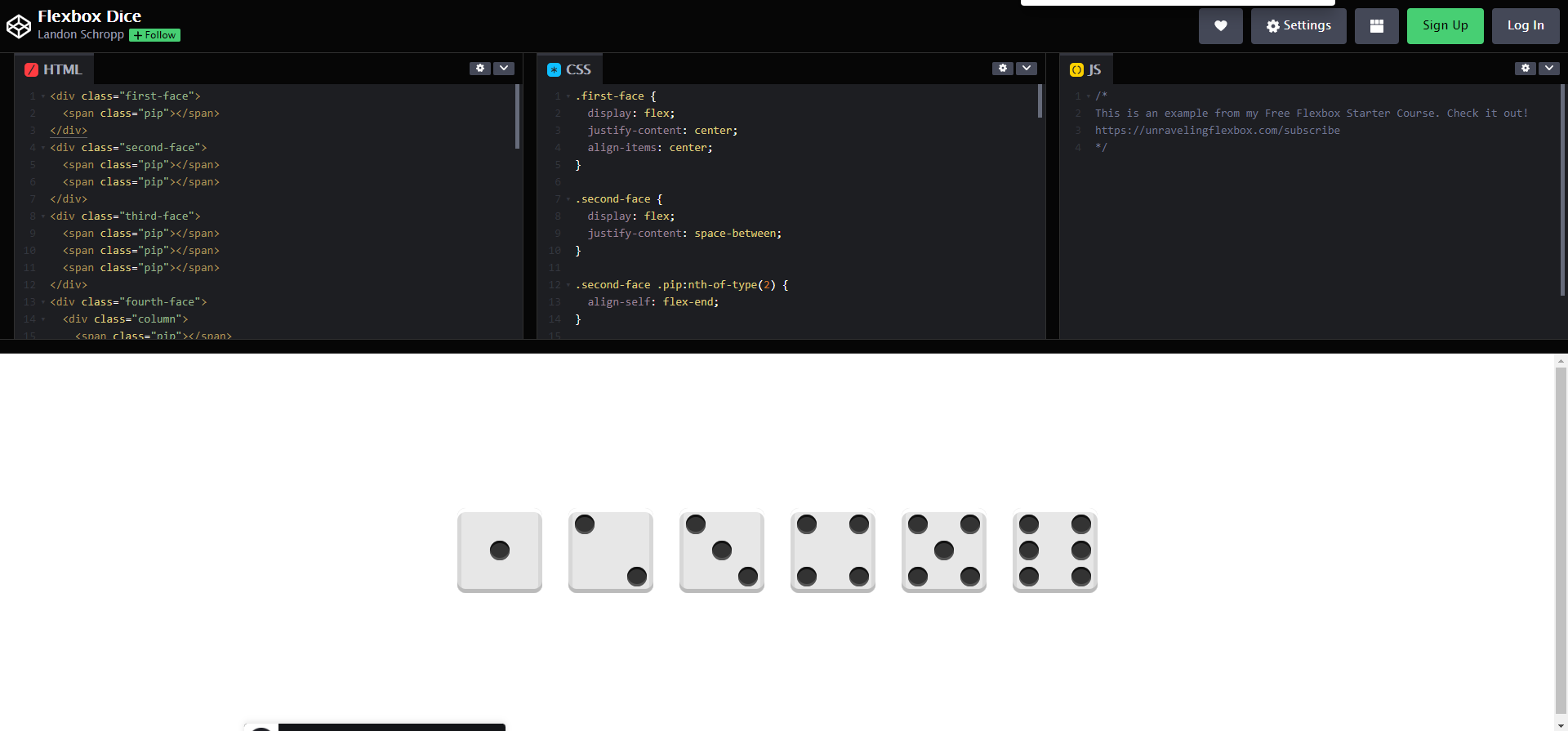
这里推荐一个示例网站 {abtn icon="" color="#ff6800" href="https://codepen.io/LandonSchropp/pen/KpzzGo" radius="1rem" content="链接"/}
{dotted startColor="#9e7676" endColor="#1989fa"/}
- 条件
假设我们有一个flex容器为flex-box,内部设有四个项目box1-4
<div class="flex-box">
<div class="box1">
</div><div class="box2">
</div><div class="box3">
</div><div class="box4">
</div>
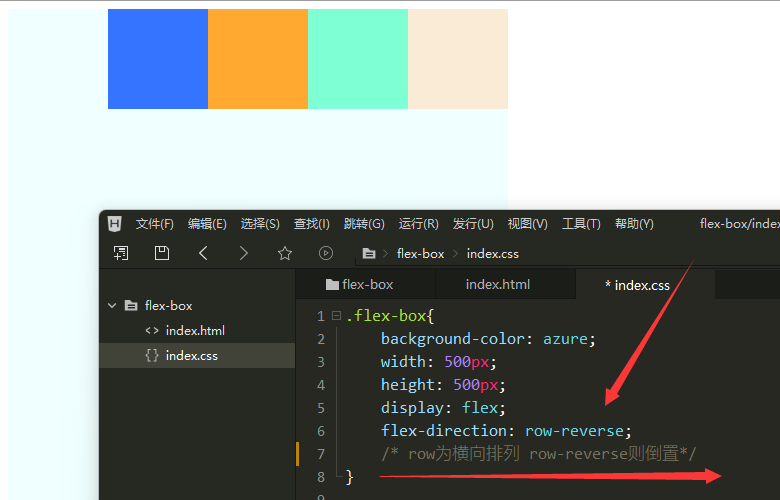
</div>-flex-direction属性
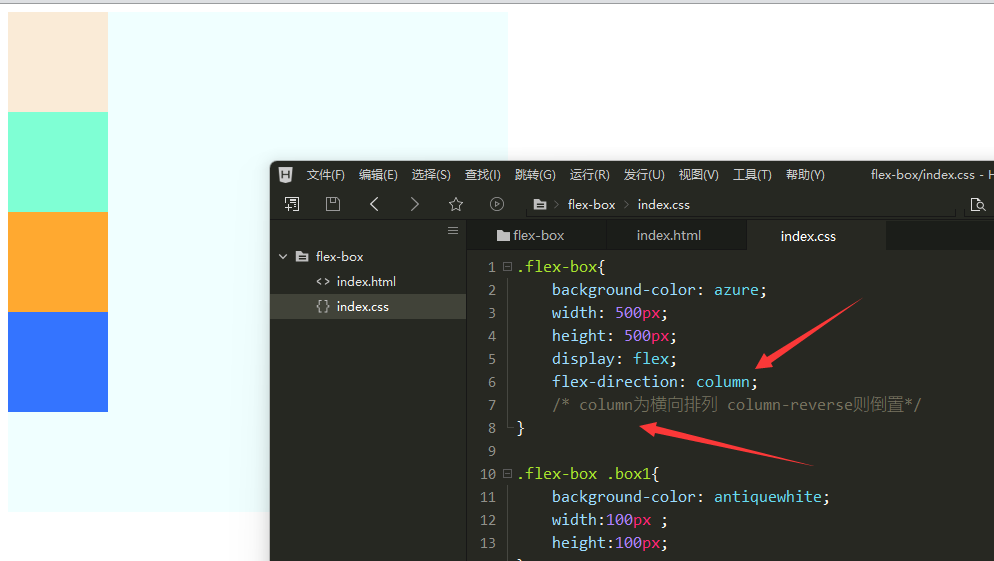
取值: row | row-reverse | column | column-reverse ,一般默认为横向row,若设置为row-reverse则横向但项目反向放置并且靠右
conlumn与conlumn-reverse同理!(下面简单进行示例)

{dotted startColor="#6a60fb" endColor="#233815"/}

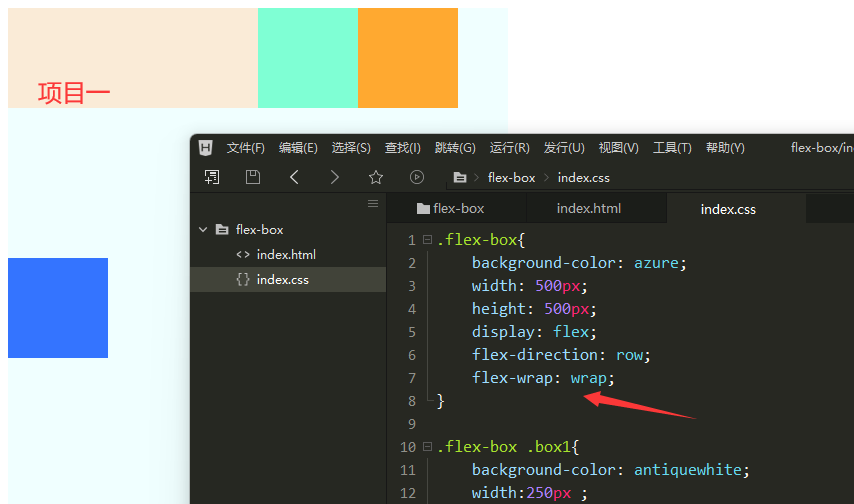
- flex-wrap属性
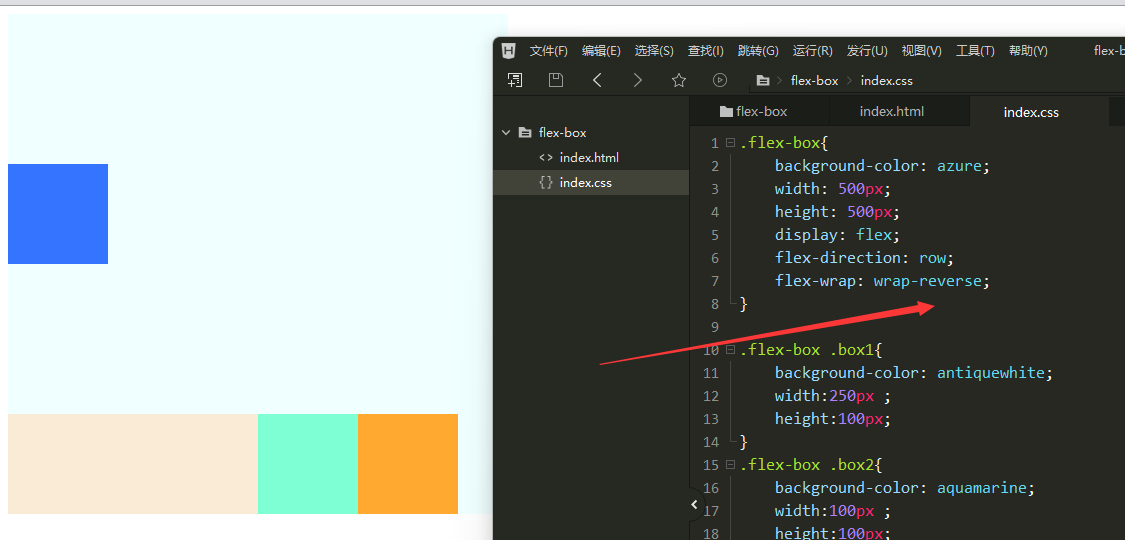
有时候项目横向排列过挤,需要使项目自动换行,我们就可以使用该属性,该属性提供三个值,默认值:nowrap,wrap和warp-reverse;在nowarp的状态下如果横排项目的宽度超过外部容器很多则会压缩自己的宽度来兼容,而warp则可以解决这一现象,下面假设第一个项目增宽超过容器并且使用warp来解决(该示例仍以前面示例修改而来 )
{dotted startColor="#ff6c6c" endColor="#1989fa"/}
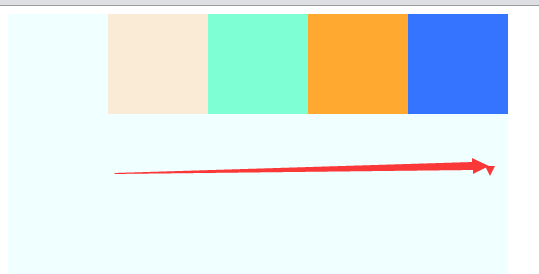
有趣的是-使用warp-reverse将会项目朝下为底部,且第一项目等依次会存在于下方
{dotted startColor="#ff6c6c" endColor="#1989fa"/}
- flex-flow属性
flex-flow属性是flex-deriction与flex-wrap属性的简写集合,默认属性为row nowrap,即横向排列,且不换行,如果需要控制项目排列与换行,推荐使用此属性,而非单独写两个,懂上面那俩属性这属性就会运用了
-justify-content属性
该属性主要修改项目的对齐方式
主要有这几种:
flex-start(默认值):左对齐
flex-end:右对齐
center: 居中
space-between:两端对齐,项目之间的间隔都相等。
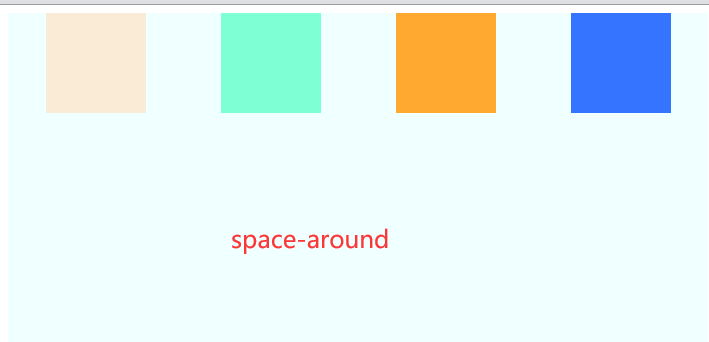
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍
默认状态下为左对齐,上方第一张图即默认左对齐(没修改状态下也是)
关于右对齐则flex-end
{dotted startColor="#ff6c6c" endColor="#0b0f14"/}
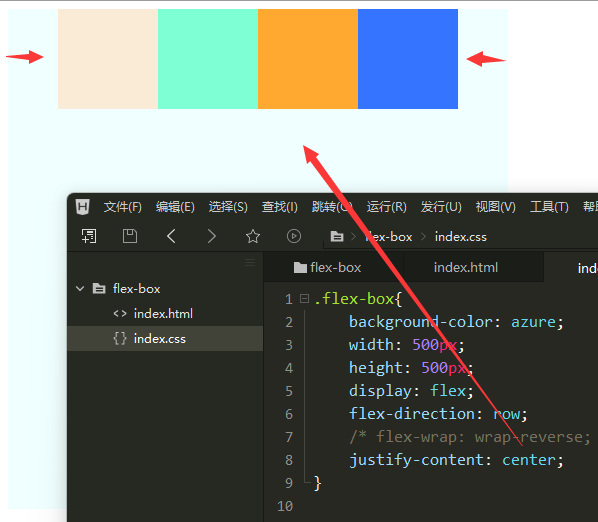
关于居中 center
//space-beteen会贴近两边并与其他项目产生间隔
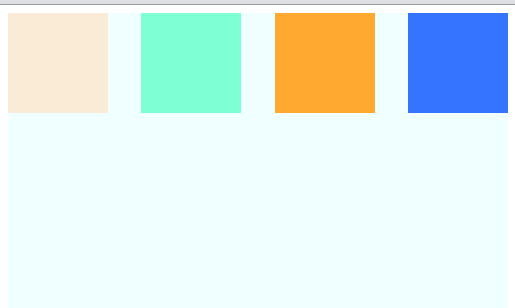
而space-around不会
{dotted startColor="#ff6c6c" endColor="#1989fa"/}
下篇等待更新!