青益云记
平凡的人,平凡的事,平凡心做平凡事
0%
标题
 | 2023年01月14日
摘自vue文档官网
当你把一个普通的 JavaScript 对象传入 Vue 实例作为 data 选项,Vue 将遍历此对象所有的 ...
| 2023年01月14日
摘自vue文档官网
当你把一个普通的 JavaScript 对象传入 Vue 实例作为 data 选项,Vue 将遍历此对象所有的 ...
「 [学习日记] vue拦截原理 」
摘自vue文档官网
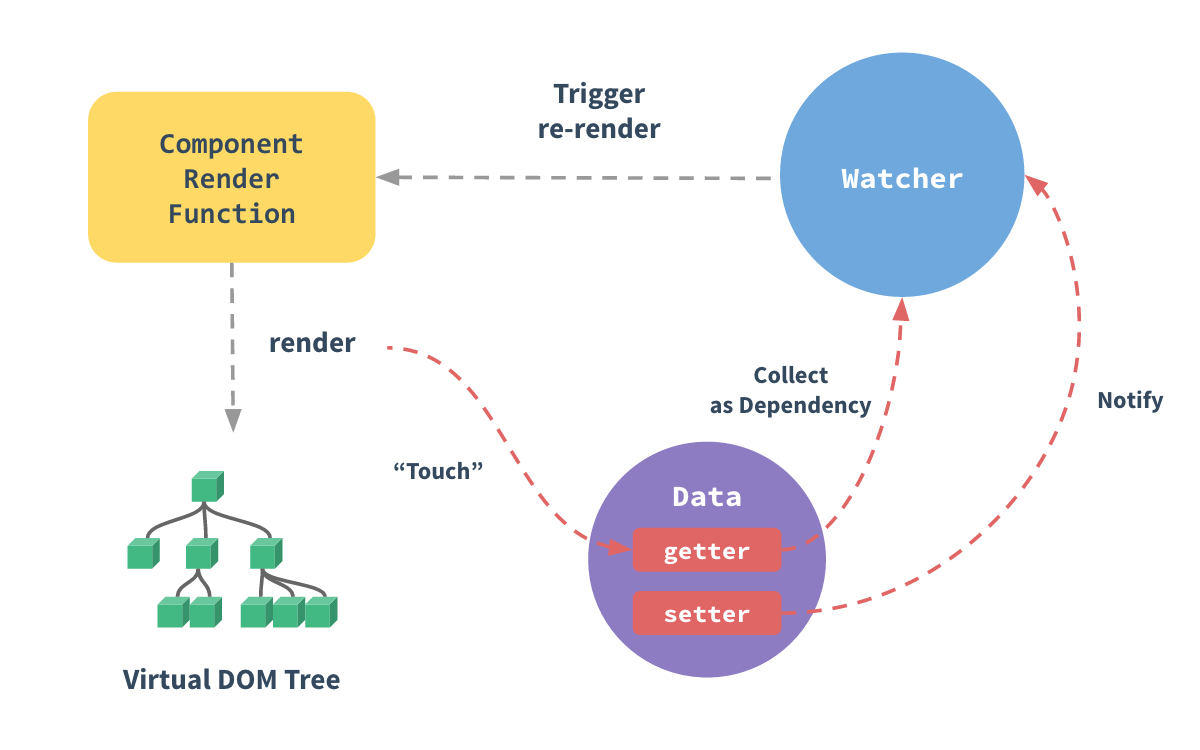
当你把一个普通的 JavaScript 对象传入 Vue 实例作为 data 选项,Vue 将遍历此对象所有的 property,并使用 Object.defineProperty 把这些 property 全部转为 getter/setter。Object.defineProperty 是 ES5 中一个无法 shim 的特性,这也就是 Vue 不支持 IE8 以及更低版本浏览器的原因。
这些 getter/setter 对用户来说是不可见的,但是在内部它们让 Vue 能够追踪依赖,在 property 被访问和修改时通知变更。这里需要注意的是不同浏览器在控制台打印数据对象时对 getter/setter 的格式化并不同,所以建议安装 vue-devtools 来获取对检查数据更加友好的用户界面。
每个组件实例都对应一个 watcher 实例,它会在组件渲染的过程中把“接触”过的数据 property 记录为依赖。之后当依赖项的 setter 触发时,会通知 watcher,从而使它关联的组件重新渲染。
即data中setter数据变化时,通知到watcher进行监听 ... ...

以下为原生JS Object.defineProperty相关实现
<script>
var obj = {
// myname:"Qine"
}
var obox = document.getElementById("box")
Object.defineProperty(obj,"myname",{
get(){
console.log("get")
return obox.innerHTML
},
set(value){
console.log("set",value)
obox.innerHTML = value
}
})
</script>
注意:vue 3的变化
Object.defineProperty有以下缺点:
- 无法监听es6的Set、Map 变化;
- 无法监听Class类型的数据;
- 属性的新加或者删除也无法监听;
- 数组元素的增加和删除也无法监听。